Sure seems like that internet thing is here to stay, eh?
Websites have come a long way since the days of static online brochures. And, a website is one of the, if not THE, most important marketing tools you probably have running at the moment. But do you know HOW it works? So many people don’t and yet it is quite helpful to know. Whether you’re trying to communicate your needs to your design and development team or are trying to troubleshoot complications in your lead funnel, knowing even the bare minimum of how your website functions can help.
Hosting and Web Addresses
Everything you view on the Internet exists physically somewhere in the world. Usually in more than one location on data storage devices. This includes your website. When a website is being made, a developer will rent out space on a server where it will reside. Server space is usually sold at a monthly cost (accounting for the energy, physical space, and monitoring required to maintain it) from a Host. Costs can vary depending on how many visitors the developer expects the website to have over the course of a month (traffic) and how many will visit at the same time (concurrent users). Once the data for your website is stored, a URL address on the web is purchased (www.example.com). This address is used to direct anyone looking for your website to the correct location to find the server that hosts it.
Browser Request and The Server
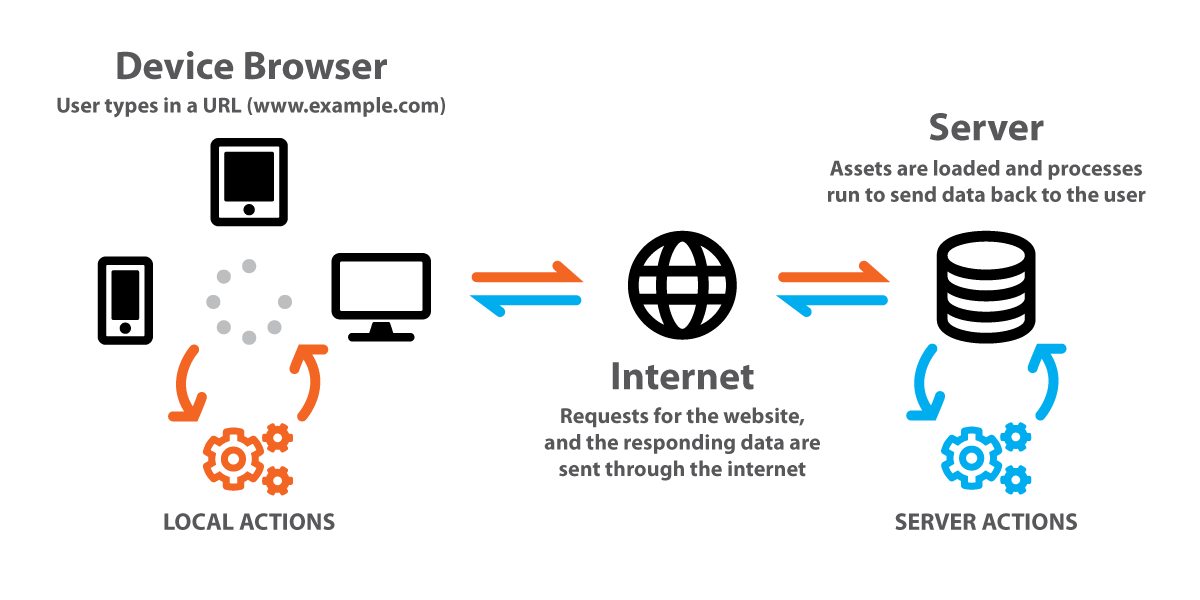
The basics of how a website displays, starts with the person (user) and the browser (user agent) they use to look for the website. Some prep work is done by your device’s web browser to prepare for the data about to be provided by the server. Then the request for the website is sent through the internet to the location (URL) where the data for your website is located. That data is a mix of code (generally HTML, CSS, and JavaScript). On the server, more processes are run to give the user’s browser what it needs to properly show your website. Many websites utilize databases to provide users with relevant information stored on the server, especially if the user has a profile on your site where they have stored custom information. All the data that is provided for the request by a browser and is rendered based on the parameters set by the code.
To sum all that up: The user’s browser requests the website through the internet using the address provided. The server sends everything that it is asked for back to the browser. The information is processed and the result is and loaded on your device.
Hopefully, this whole process happens within a few milliseconds. There are a lot of other tools and factors that go into how websites function and this is only a brief and incomplete overview. Knowing some of the terms above can help when discussing future improvements and overall communicating with your design and development team.
![cat[&]tonic](https://cat-tonic.com/wp-content/uploads/candt_logo-rw.png)